Thanks for posting here, @PumaRyan ! Much appreciated!!
For purposes of example, let’s assume that email.to contains the following 3 addresses:
Without an Iterator
You could access any of these items at any time in your logic (even outside the iterator). Here are some examples accessing the first recipient:
| Template |
Rendered |
{{email.to.[0].address}} |
[email protected] |
{{email.to.[0].address_prefix}} |
adam |
{{email.to.[0].address_domain}} |
domain.com |
{{email.to.[0].firstname}} |
Adam |
The [0] portion of the template identifies the position in the array of email.to that you want to access (starting at 0).
Here are a few more examples showing how to access other addresses besides the first:
Using an Iterator
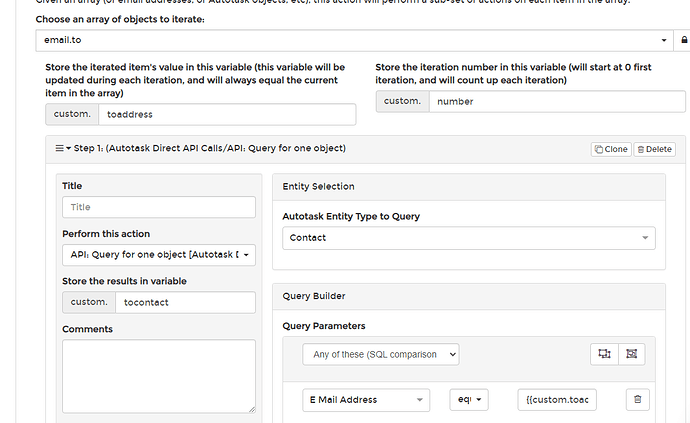
Now, let’s talk about how to access the properties using the iterator as you have configured in your screenshot above.
The iterator works by looping through the actions inside the iterator the same number of times as are present in the array over which you are iterating. In my example, the iterator would perform the actions inside the iterator 3 times: once for Adam, then once for Bob, and once for Claire.
The values of the array being iterated does not change (email.to will remain the same during the entire process).
During the first iteration, custom.toaddress (configured in your screenshot above) will contain the exact contents of email.to.[0], and custom.number will contain 0 (the current position in the array). Note: you do not need to populate both properties: you can can leave custom.number empty since you won’t be using it.
Here are some example renderings during the first iteration:
| Template |
Rendered |
{{custom.toaddress.address}} |
[email protected] |
{{custom.toaddress.address_prefix}} |
adam |
{{custom.toaddress.address_domain}} |
domain.com |
{{custom.toaddress.firstname}} |
Adam |
{{custom.number}} |
0 |
During the second iteration, the same template (the left column) will render different values (the right column):
| Template |
Rendered |
{{custom.toaddress.address}} |
[email protected] |
{{custom.toaddress.address_prefix}} |
bob |
{{custom.toaddress.address_domain}} |
domain.com |
{{custom.toaddress.firstname}} |
Bob |
{{custom.number}} |
1 |
And the final iteration will render Claire’s information:
| Template |
Rendered |
{{custom.toaddress.address}} |
[email protected] |
{{custom.toaddress.address_prefix}} |
claire |
{{custom.toaddress.address_domain}} |
domain.com |
{{custom.toaddress.firstname}} |
Claire |
{{custom.number}} |
2 |
Pro-Tip
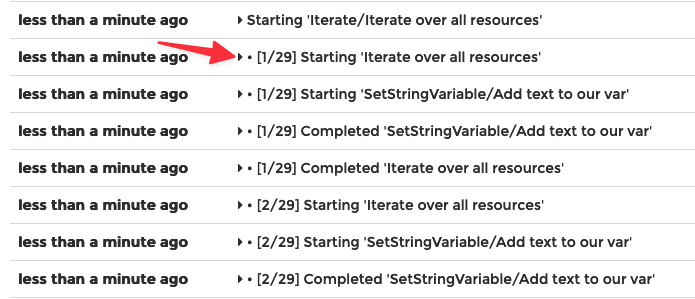
One way to see this in-action is to view your history logs inside the iterator and look at the actual properties. This screenshot isn’t using the same examples from my writeup above, but you can see how the logs include the values of each property.
Here is the beginning of the first iteration:
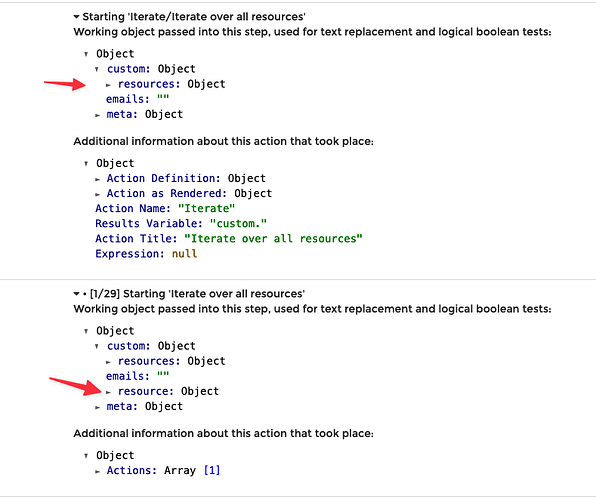
And here I have expanded the step before the first iteration as well as the first iteration itself:
Notice that the step before the first iteration has no custom.resource property. This iterator is configured to iterate over each custom.resources and name it custom.resource during the iteration. Inside the first iteration, you can see that custom.resource is now populated. If you were to expand custom.resource, you would see all the properties of the first resource.
This is a good way to see firsthand how the objects are populated during every step of your rule.
I hope this is helpful!! Let me know it goes!